とある記事で、tableタグを打って表を作ろうとしていました。
テキストエディタに手打ちで、trを一字下げて、tdは更に一字下げて、と良く行われている見た目で打っていきました。

これをプレビューしたら、なんか表の上にでっかい空白があいてるんです。
なんやねん、と思ってページソースを見ると、trやtdの周りに、丁寧にpタグがひっついてるんです。
そこ、段落じゃない! ちがうちがう!!
リストにはpなんて付かないのに、なぜ?
ulやolで挟んだ内側には、自動でbrやpは付かないことを体験しています。この流れなら、tableの内側にも付かないに違いない、と思えてならないんですが。
色々検索して、brが勝手にひっつく、pがひっつく、というお悩みを色々見つけました。
どちらにしても自動整形が意図しない動きをしているので、それをどうにか制御(無効化)してやろう、という事のようです。
brやpがくっつかないようにする対処法
解決方法として、以下のような方法が見つかりました。
- brを無効にする/pをインライン要素に変えるスタイルシートを書いて、tableをこのスタイルで挟む
参考 【WordPress】ページの一部分だけ<br>を無効に - 自動整形のフィルタが働かないように、ワードプレスのファイルにコードを書き足す
参考 wordpressに自動挿入されるPタグを削除する3つの方法 - プラグインを使って制御する
参考 同上
・・・どれも面倒! というか、そこまで面倒な話じゃないはず! 少なくとも、特定のタグの内側だけbrが出ないようにするような方法があるはず!
と、数日悶々としていました。
別件から気づきを得ました
別件で、tableタグの一式を出力するクイックタグボタンを、テキストエディタに実装しようとしました。
クイックボタンを作ること自体は、テーマのファイルにちょっとコピペするだけの、分かってしまえば簡単な作業です。
ただ、改行を挟んだ複数のタグをひとつのボタンで出すのは、ちょと高度です。そのやりかたを書いてあるページをたまたま見つけて、喜んで参考にさせていただいたんですが。
参考 WordPressの投稿画面にプラグインを使わずに自作のクイックタグを追加する方法
このリンク先のソースコードでは、全角スペース分の空白も、半角スペースで打ってあります。
はたと気付きました、
私のソースでは、trやtd行頭の一字下げを、全角スペースで打っています。これを半角に変えてみたらどうか。
空白が消えた!
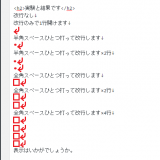
結果、行頭一字下げを半角スペースに変えた部分は、めでたく空白が消えました!
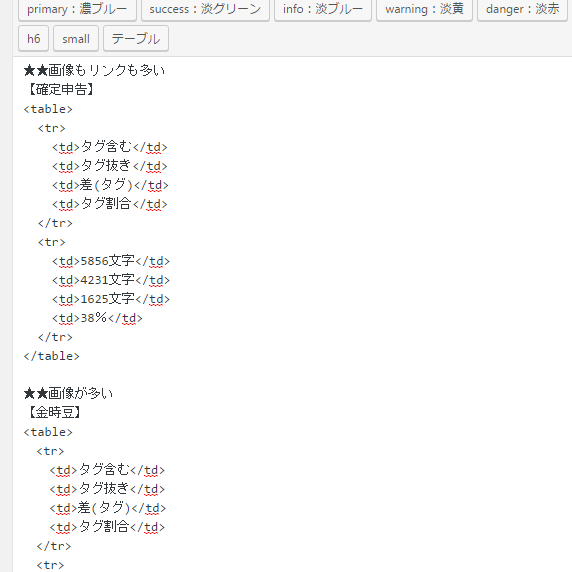
(【確定申告】の下は半角スペース、【金時豆】の下は全角スペースのままです↓)

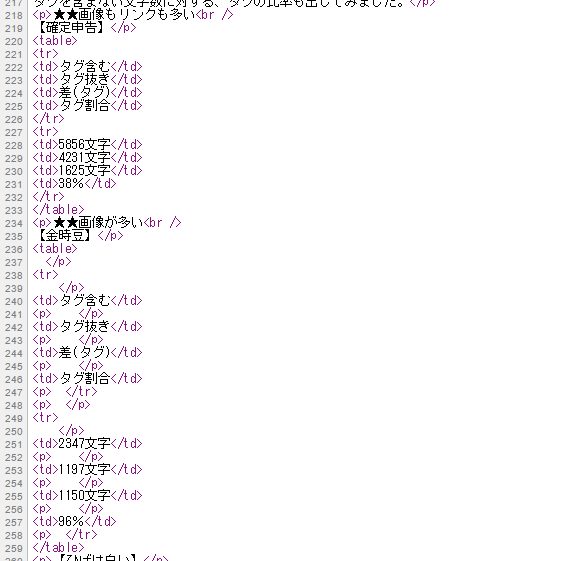
ページソースもこの通り、半角スペースに変えた上半分は、pタグが入っていません。

やったー。やっぱり単純なことでした。分かってしまえば。
ちょろっと考察
全角スペースは、自動整形時に「文字」と認識されてしまうらしい、と分かりました。
リストでも、liタグの外側(かつulまたはolの内側)に全角スペースを打ってみたら、pが付きました。なるほど。
そういうことのようです。
関連記事





コメント