プログラミングの動画学習サービス「ウェブカツ!!」に女性割引で入部し、本格的に勉強を始めて、そろそろ1ヶ月が経ちます。
月末なので、前回報告からの半月について、定例の振り返りと参ります。
前回▼
【ウェブカツ!! 開始半月】プログラミング学習定時報告【HTML・CSS・javascript・JQuery】
・まず「青空庭園」用を書く(この記事)(プログラミングを知らない家族とかを想定)
・↑を下敷きに、はてなブログ用に要件を合わせ、プログラミングを知ってる方・興味のある方を想定して編集する(今回分はこちら)
3月後半の勉強記録
まずは、ツイッターに書いた勉強記録をまとめます。
サラッと流し見程度でどうぞ。
(今期の途中で、ウェブカツそのものと、他の時間を分けて書くと運営側に役立つと知ったので、そのように変えてます)
(てか、他の時間は運営側にはどーでもいい(多分)ですが、私が追いたいので書いてます)
| 日数 | 日付 | 時間 (ウェブカツ) |
時間 (自主練) |
内容 |
| 15日目 | 3/14 | 0.5 | – | PHP・MySQL部 L1~3視聴 |
| 16日目 | 3/15 | 0.5 | 1 | PHP・MySQL部 L4~7視聴+理解度チェック うさぎの文字カウント再構築(HTML・CSS部分) |
| 17日目 | 3/16 | 0.75 | – | PHP・MySQL部 L8~10視聴 |
| 18日目 | 3/17 | – | 1.75 | うさぎの文字カウント再構築(jQ部分復元・追加、CSS調整) |
| 19日目 | 3/18 | 0.5 | 2 | PHP・MySQL部 L11~13視聴(ユーザー登録システム作り) うさぎの文字カウント 完成&アップロード |
| 20日目 | 3/19 | 4 | – | PHP・MySQL部 L11~13(ユーザー登録) 写経 L14~15(ログイン) 視聴→写経 補足ブログ読む |
| 21日目 | 3/20 | 1.5 | – | PHP・MySQL部 L16視聴→写経、L17視聴 セッションの復習 |
| 22日目 | 3/21 | 1.5 | – | PHP・MySQL部 L17(画像アップローダー)写経、L18視聴 ネットワーク・サーバー部 L1視聴 |
| 23日目 | 3/22 | 1.75 | – | PHP・MySQL部 L11~18復習・ノートまとめ |
| 24日目 | 3/23 | 2 | – | ネットワーク・サーバー部 L1~7 |
| 25日目 | 3/24 | – | 1 | プログラミング語タイピングの改造ネタ出し |
| 26日目 | 3/25 | 0.5 | 0.5 | ネットワーク・サーバー部 L8~9 サイト模写の準備 |
| 27日目 | 3/26 | – | 3.25 | サイト模写(画面キャプチャと「WhatFont」を見ながら) |
| 28日目 | 3/27 | – | 2.25 | サイト模写の答え合わせ タグタイピング裏方のjQuery |
| 29日目 | 3/28 | – | 1 | Macの環境作り(MAMPやAtomインストール) WEBサービスもどき下書き |
| 30日目 | 3/29 | – | 1.25 | WEBサービスもどきコード書き (HTML+PHPでテンプレート作成、リセットCSS導入) |
| 15~30日目まとめ | 13.5 | 14.0 |
PHP・MySQL部 1周完了 ネットワーク・サーバー部 1周完了 作ったもの:うさぎの文字カウント再構築、サイト模写 プログラミング語タイピングの改造計画中 WEBサービスもどき作成中 |
|
| ウェブカツ!!開始 からの総計 |
30.75 | 25.25 | ||
※27日目(3/26)以降は、受講制限に掛かったので、自主練だらけになってます。
(本入部から1ヵ月たたないと、次の部活「WEBサービス部」が解放されません)
詳しい学習内容
PHP・MySQL部
ここでは、PHP言語とMySQL、そしてSQL言語を一気にやりました。
サーバー側で使うモノたちです。まずは基本の説明があります。
その後、ユーザー登録やログインのシステム、メールフォーム、画像アップローダー、といった実践的なものを作りました。
私たち閲覧者のPCではなく、WEBサーバー側で動く言語です。
閲覧者のPCでは行えないような作業を、色々できる便利な子です。
たとえばwebページのメニューと本文を別々に作っておいて、見たいって言われた時に組み合わせるとか。
メールフォームで送られてきた内容を受け取って、管理者のメアドに転送するとか。
次項のデータベースを操作して、ユーザー登録などの機能を動かすこともできます。
「MySQL」とは、WEBサーバーに置いて使う、データベースの一種。ExcelとかAccessに似ています。
で、これを操作するために、「SQL言語」というのを使います。SQLはPHPと組み合わせて書きます。これまたサーバー側の言語です。
情報を登録・検索したり、複数の表を組み合わせてデータを取り出す等、複雑な操作もできるので便利です。(使いこなせればね!)
PHP・MySQL 雑感
PHPの基礎は、わりと復習気分でした。
今公開しているタイピングサイトの裏でも使ってますし。
MySQLも少し触ったことがありましたが、こちらはWEBに公開するには至らなかったし、最近すっかりご無沙汰でした。
なので、「久しぶり! そういえばそんな子だったね! あれ、そんなこともできたの!?」って感じで新鮮でした。
また、実習で作ったシステムは、興味はあるけどセキュリティとか分からないため、敬遠してたものばかりでした。
実際セキュリティやバグ防止など考え始めると、仕組みは色々と難しくなります。
今回作ったものは、初心者向けに基本の骨組みだけ書いて、ローカル環境で動かしてみただけで、WEBに公開できるシロモノではありません。(要するにセキュリティとかがザル)(ローカル環境=インターネットに繋げていない場所のことです)
それでも、実用的なものが動く喜びを味わえましたし、「ローカルで動かす分にはザルでも怖くない!」 と、ちょっと自信が持てました。
(メールフォームだけは、ローカルだと簡単に動かないそうなので、サーバーに上げてみて動くことを確認して、すぐ消しました)
ネットワーク・サーバー部
ここではWEBやパソコンの仕組みを、WEB製作に必要な情報に絞って教えてくれます。
ネットワーク通信の仕組み、
URLとIPアドレスについて、
サーバーとは・その種類、などなど。
ふんわり分かった気になってたものが、細部まで説明してもらえてクリアになりました。
(しばらくしたら忘れてるかもしれませんが(汗)
ちなみにこの部活の動画を見ていたら、旦那が「図解・ネットワークの仕組み!」みたいな本をスッと貸してくれたんですが(パソコン雑誌の付録)、細かすぎて掴み切れないw
全部読むだけで、動画を見てノート取る時間の数倍かかりそうです。
情報の切り取り方や説明が、ウェブカツは本当に上手い、とじわじわ実感しています。
自主練
部活と別枠で幾つか作ったので、項目を分けて簡単に。
うさぎの文字カウント再構築
USBに保存していたものが、はずみで消えてしまったので、改めて作りました。
第1作は鼻ピクだけで、デザインも適当でしたが、いろいろパワーアップしてます(笑)
裏側のjQuery、表側のCSS、両方勉強になりました。
うさぎの文字カウント遊び、復元&パワーアップ完了!! (やりすぎた)
良かったら遊んでやってくださいm(_ _)m
ソースが気になる方はどうぞご覧くださいm(_ _)mうさぎの文字カウント|ウェブカツ物置き|うさすくりぷと https://t.co/FZVeCkNIoO#ウェブカツ#fumizukicode pic.twitter.com/GH9gHheuEi
— 文月@ウェブカツ2年生 (@fumizuki_k) 2019年3月18日
サイト模写
サイト模写とは、ホームページのデザインの練習のために、既存のサイトの見た目を真似て自分でコーディングをするものです。
ウェブカツで勧められたので、まず1サイトやってみたのがこちら。
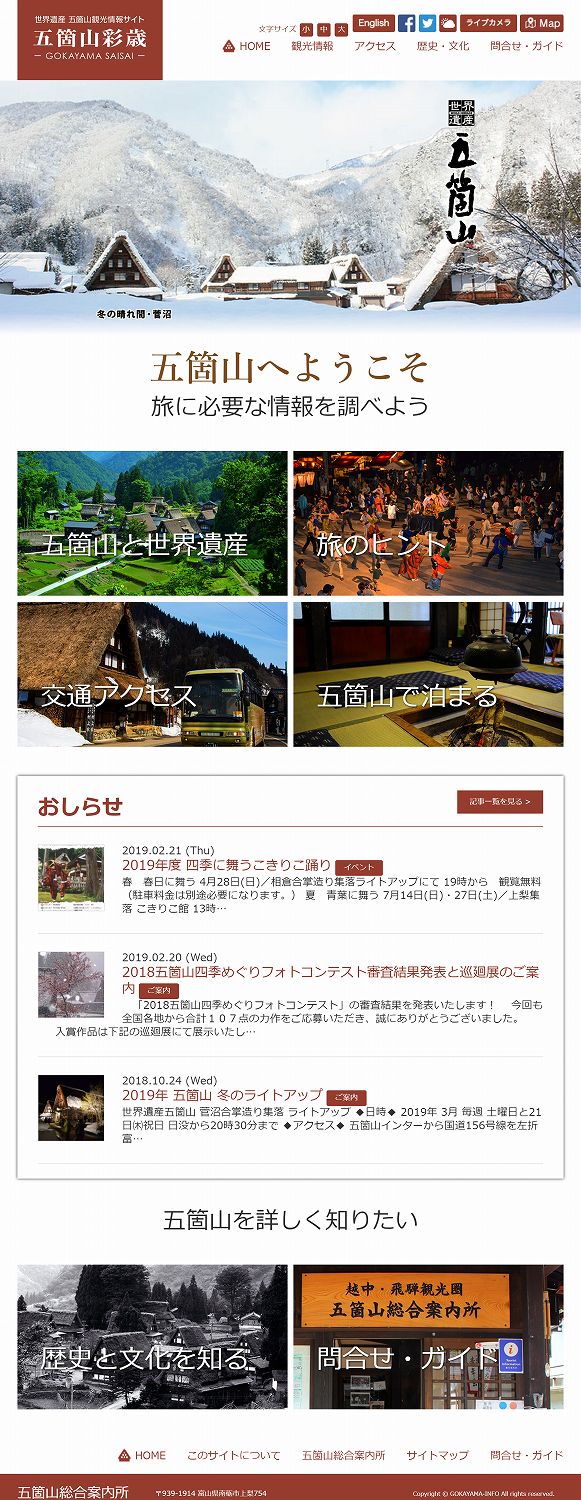
元のサイト(画像はクリックで拡大します):【公式】世界遺産五箇山 観光情報サイト〜五箇山彩歳〜世界遺産 五箇山観光情報サイト▼

実際仕事でゼロから書くときは、デザイン原稿しかないはずだ、と思って、
画面のキャプチャと、フォントを調べるツール(Chrome拡張機能「What Font」)だけ使ってやってみましたが、なかなか難しかったです。
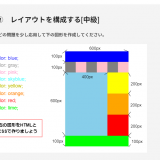
美術の模写もそうだと思うんですが、完成品が目の前にあるからその通りに描けば良い、と思いきや、細かい調整がなかなかどうして思い通りにいきません。文字の太さとか、余白の具合とか▼

最後に、元のサイトのソースを覗いて答え合せをしたら、こうなりました(細かい所は放り出してますが・・・)▼

フォントの太さで印象が大きく変わったり、ボタンなどを意外な方法で配置していたり、アニメーションをCSSだけで行っていたりと、勉強になりました。
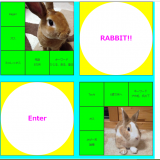
WEBサービスもどき作成
PHP・MySQL部で学習した内容(ログインフォームやメールフォームなど)を使って、何か作ってみたくて作成中です。
サイトタイトルは「RABBIT!!」 またうさぎネタ(爆)(だってこうするとやる気出るんだ)
続き:webサービスもどき、作りたいページが6枚ほどあるので、ヘッダー・フッターとメイン部分を分離しようとしています。
というわけで、今日はPHPのincludeを活用して、テンプレート化ができたつもり。(どこに力入れてるんだ)
明日はPHP部で勉強したことを落とし込める予定。 pic.twitter.com/L2w0bYHfZf— 文月@ウェブカツ2年生 (@fumizuki_k) 2019年3月29日
全体の雑感・あとがき
MySQLの最後の方でやっと、完全に初めての内容が出てきました!
ネットワーク・サーバー部もそうなんですが、「ほとんど知らない」かつ「熱意がものすごいかというとちょっと微妙」な内容を、ひとまず知るには、動画ってすごく良いです。と思いました。
そこそこ知ってる内容なら、文字で読むのが早いです。
知らなくても熱意がすごければ、本でも何でも読んで、能動的に噛み砕いていきます。
でも、どちらも微妙だったら、どうしても目が滑ります。
噛み砕くにも時間かかりますし。
その点ウェブカツの動画は、本当に分かりやすいです。
一ヶ月目にしてやっと、有り難みが分かってきました。
今のところ、私の勉強方法
やり方が定まってきたので、最後にメモ程度に。
まず動画を、一回目は集中して見ます。(必要なメモは取ります)
複数個の動画を、理解が追い付く範囲まで一気に見ます。
二回目は、動画を止めたり戻ったりしつつ、写経やノートまとめをします。
その後は、復習にはノートを使います。
写経したコードも、印刷して書き込みして教科書代わりにします。
動画はほとんど見返しません。
こんな方法が、私は肌に合う気がしてます。(PHP部をやった感触から)
根本的には文字媒体、それも紙の文字が好きなんですよね。
そんな感じです。
前の記事▼

次の記事▼





コメント