調整に手間取ってお待たせしましたが! 対応しました! ばんざい!

というわけで、あそんでみました。
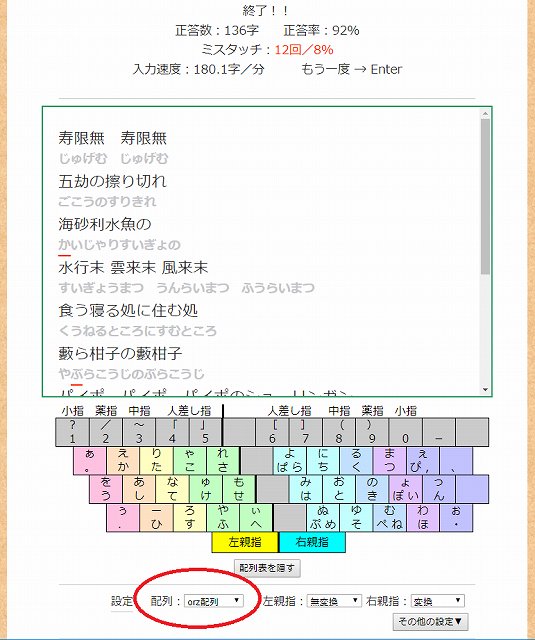
タイピングサイト: 親指タイピング
orz配列を使ってみた
といっても、NICOLA配列と同じっちゃ同じなので、まあまあ普通に打てました。
でもやっぱり、慣れてないと混乱が。
・人差し指が、キートップのポッチを探してしまう → 右手がズレる
・バックスペースやエンターキーの距離感がズレる → 間違ったキーを押す
キーの突起については、自分で何かくっつければ解決します。検索すると、やってる方は意外といらっしゃいます。(例:親指シフト orzレイアウトのホームポジションキートップの印がほしい! – ものくろぼっくす)
バックスペースは、「ん」の右隣のキー(親指シフトでの本来の位置)を使っているなら問題ないです。エンターキーも慣れれば何とか・・・(←根性論か)
いずれにしても、惚れてしまえば何とでもなる程度の問題だね、とは思います。
お手持ちのキーボードによっては、orz配列が使えるだけで、練習のはかどり方が違います。
特に「親指がつらい」って方は、ぜひ試してくださいませ!
(ちなみに私は、英字キーとの兼ね合いがあるので、やっぱやーめた、となりました。
詳細はこちら → 【親指シフト】親指キーの配置について、写真で見てみる~orzレイアウトも紹介)
他の配列も導入するかどうか、という話
さて。
orz配列を導入したことで、親指シフトに興味のある方のニーズは、だいぶカバーできたと思います。
でも、親指シフトの配列って、他にもあるんですよね。
飛鳥かな配列とか、小梅配列とか。
このへんの配列は、私が全然分かってないし、今のところ乗り換える気もないです。
「理解していないものを導入する」という点が、まずハードルになっています。
初心者向けならそこまで要らないんじゃないの、とも思ったり。
なので、すぐに増やすことはなさそうです。
(もし「この配列を導入してほしい!」という方がいましたら、どこからでもいいのでコメントいただけると、動くかもしれません・・・!)
追加するとしたら気をつけることメモ
ここからは自分メモ。
一応、配列の追加がしやすいように、裏方は整えたつもりです。
雑に追加するだけなら、配列定義のJavaScriptファイルに追記するだけでOK!
ただし、気をつけるべきが数点あります。
入門編の説明文や、丸を描き込んだ画像をどうするか。ここはもう、入門で色んな配列を扱う必要もないでしょ、と思って諦めるかな。
それならそれで、NICOLAとorz以外は選べないように、少々細工が必要ですが。
基礎練習は、NICOLA・orz以外には対応していないので、おことわりを書く必要があります。
組み直して、どの配列でも段別の練習ができるようになれば理想ですが、なかなか、なかなか。
あとは、配列によっては、配列表の表示が複雑になるので、見やすいようにもう一工夫必要かも。
ほぼ全てのキーに3文字表示する配列もあるので、無シフトの文字を太字にするとか、何かしないとこんがらがっちゃいそうな気がします。(←先入観で言ってます)
・・・やっぱ、やる気が出るまで寝かせるしかないか。
はい、終わります。



コメント