昨年、こんなことをしていました▼

javascriptで作ったタイピングゲームのプログラムを、関数に切り分ける代わりに生のまま切り分けて、PHPで組み立てて、body閉じタグの手前にベタ貼りする、
という、どこから突っ込んでいいか分からないような実装です。
で。
これを元に、今回mac対応の開発をしたので、手順を追って報告です。
macモードが出来るまで(詳しく)
1、macモードの基本動作を作る
windowsでは、keydown時にメインの処理をしますが、macだとkeyup時になります。(「かな」「英数」のonkeydownが取れないため)
プログラムのパーツは使い回せますが、骨組みが全然違います。
この、上のコードが下のようになる感じ。(こんなに単純じゃないですが・・・)
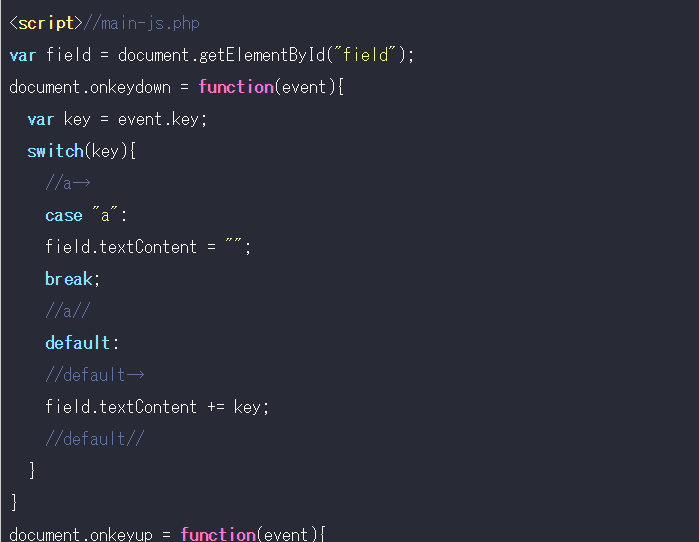
(win版サンプル)
<script>//main-js.php
var field = document.getElementById("field");
document.onkeydown = function(event){
var key = event.key;
switch(key){
//a→
case "a":
field.textContent = "";
break;
//a//
default:
//default→
field.textContent += key;
//default//
}
}
document.onkeyup = function(event){
var key = event.key;
switch(key){
//a→
case "a":
field.textContent = "aaaaaaaa!!!!";
break;
//a//
}
}
</script>
(mac版サンプル)(パーツは同じだけど外枠が違う)
<script>//main-js.php
var field = document.getElementById("field");
document.onkeydown = function(event){
var key = event.key;
switch(key){
//a→
case "a":
field.textContent = "aaaaaaaa!!!!";
break;
//a//
}
}
document.onkeyup = function(event){
var key = event.key;
switch(key){
//a→
case "a":
field.textContent = "";
break;
//a//
default:
//default→
field.textContent += key;
//default//
}
}
</script>
というわけで、まずは骨組みのひな型を作ります。
タイピングサイトの、フリー入力(シンプルモード)のソースをコピペして下敷きとし、動作を組み直しました。
手直ししては自分で打ってみて、違和感をギリギリまでなくします。
この工程は、書いたコードを数日寝かせたりしながら、納得いくまで時間をかけて行いました。
2、macモードの骨組みを切り分ける
ここからは、集中して一気に仕上げていく工程です。
まず、出来上がったmacフリー入力を元に、mac用プログラムの骨組みを作ります。
切り出す部分と残す部分を、win版と見比べながら、意外とすんなり。
3、キー毎の処理を入れて組み立てる
作った骨組みに、PHPで切り出してるキー毎の処理を突っ込みます。左右親指、Enter、Delete、その他文字キー。
各キーの動作自体は、ほとんどがwin/mac共通です。macにdeleteキーがない分、一部の動作をbackspaceキーに付け替えただけです。
これらの動作が、フリー入力やタイピングゲームのモードごとに(4種ある)違うので、うまく分岐するように整理したりバラしたりしながら、合うものをはめていきます。
一発で思った通りに動くことはないので、デバッグも行います。
以上の工程2~3まで、およそ4時間くらいで完成しました。
4、周辺のプログラムを書く
これは工程1と並行して、ぼちぼちやってました。
核となる入力プログラムの周辺部分も、意外とやることが多いです。
macモードで表示するラベルを作る、mac用の親指キーを選べる仕組みを作る、キー遅延のデフォルト値も違うので自動リセットする仕組み、macモードの説明文、公開時のご案内文、などなど。
忘れたソースを改めて触った感想
工程2~3で、初めて以前作ったソース(PHPでバラバラにしたやつ)と向き合いました。
最初は「何これ・・・わからん」と、呆然としましたが、
印刷して落ち着いて読んだら、意外とスムーズに、各動作を突っ込む場所は分かりました。
突っ込んでしまえば、あとは実際に動かしてエラー潰しです。
変数がないとか、引数が足りないとか、別のモードの試験したらまた引数が足りないとか、
プログラムの仕組み的なエラーは確かこれくらいで、あとはインクルードできないとかタイポとかの単純ミス。
色々ありましたが、まあ何とか実装することができました。
・・・やっぱりヤクザなソースなんだろうな、とは、相変わらず思っております。
前の記事▼





コメント