正直なところ、配色が苦手すぎて、さっぱり分からない勢いです。
どうせディスプレイやブラウザによって変わったりするんだし、無難ならいいじゃん、くらいに思ってしまいます。あと目に優しければ。(←パソコンめがね愛用者)
とはいえ、ウェブサイトを作って公開する以上、何でも良いわけにもいかない気はします。
で、昨年タイピング練習サイトを作ったときに、色々調べる中で、カラーユニバーサルデザインを知りました。
タイピングサイトで、何の色が問題なのか
ずばり、お題の文字の色です。
タイピングで正解した文字は、色が反転していくんですが、その文字の色が一番気になっていました。
文字を打てたか外してるか、見分けられるのが大事です。
打ち直すのか、次へ行けるのかが、分からないと練習になりません。
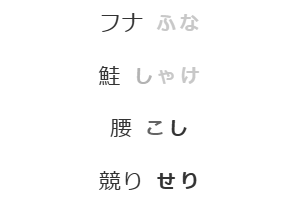
文字色として用意したいのは、以下の4色です。
「元の色(黒)」「不正解(赤)」「惜しい(青)」「正解(グレー)」
※「惜しい」は、アルファベットの大文字と小文字を間違えたような状態です。(親指シフトで、文字キーは合ってるけど親指キーを外してる状態)
で、「不正解(赤)」は次へ進めませんが、「惜しい(青)」は進めます。
なので、この二つの間には、明らかな違いがあってほしいです。
とりあえず開発中は、ギトギトの赤・青を当ててましたが、果たしてこれで見やすいかどうか。
(開発中画面の切り抜き)

カラーユニバーサルデザインの考え方
より多くの人が、見分けられるような色を使う。(色弱、色盲、白内障や緑内障、といった色の見え方が違う方への配慮)
または、色が見えなくても情報が分かるような表現方法を使う。
だいたいこんな感じ、と理解してます。
これをクリアするにはどうするか。開発当時にやった、簡単な方法が以下の二つです。
グレースケールで見てみる
手持ちの画像加工ソフトとかでできるので、手っ取り早い方法。
色が全く見えないような方に、どう見えるかが分かります。
青だか赤だか黒だか、さっぱりです。これはひどい。
配色セットを使う
色弱さんでよくあるパターンは、「赤と緑が見分けにくく、青は比較的見やすい」だそうです。(P型、D型)
あと、淡い色が見分けにくいそうです。ピンクが水色やグレーに見えたり。
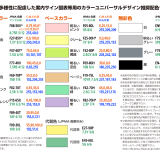
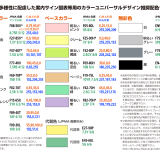
といっても難しいので、私はカラーユニバーサルデザインの推奨配色セットに頼りました。

これを頼りに、「惜しい」を空色に変えたら、こうなりました。私にも見やすくなりました。

グレースケールにするとこんな感じ。
これなら、たとえ色が見えない人でも、濃い/薄いで見分けて、タイピングを進められそうです。

ついでに赤も、ギトギトの赤から、カラーユニバーサルの赤(オレンジ寄り)に変えました。私の目には、あまり違いが分かりませんが。
ディスプレイによって色の出方が違うって話もありますが、そこまではどうにもできないので、これでひとまず良いことにしました。
色以外で配慮するとしたら
今後の課題的な話になりますが。
色の他に何かするとしたら、タイピングサイト的には、次のような手が考えられます。
・ミスした文字に傍点を付ける
・ミスした文字の背景色を変える
・ビープ音を鳴らす
開発当時は、プログラミング勉強を初めて数ヶ月で、今よりもっと素人だったから、導入しようにも無理でした。(背景色なら出来たかもしれないけど)
将来的にバージョンアップするとしたら、もっと遊びやすいように改造したい、との思いはあるので、こうしてメモっておく次第です。
余談:その他レイアウト上の色
あとはおまけみたいなものですが。
メニューボタンの色を、項目ごとに、ある程度変えたいと思っていました。
しかしやっぱり配色は苦手なので、ここもユニバーサルデザインのカラーコードに頼ってしまいました。
配色セットが作られた趣旨とズレてる気がしてきますが、より多くの人に色の区別が見えたら、より楽しくて良いんじゃないかな、くらいの考えです。
うちのタイピング練習サイトは、こんな感じです。
関連記事

問題のタイピングサイトの紹介記事↓

色弱の事は、この記事↓で最初に意識したんだったと思います。
【テスト画像有り】色弱・色盲の僕がとりあえず困ること|今日はヒトデ祭りだぞ!
コメント欄まで全部読んで、そんな世界なのかー!! って衝撃を受けた覚えがあります。




コメント