タイピングサイトのプログラムで詰まって悶々としてた時にひらめいて、かっとなって作りました。
せっかくなので公開します。だれか遊んでください。(無茶振り)
たぬき暗号生成つーる
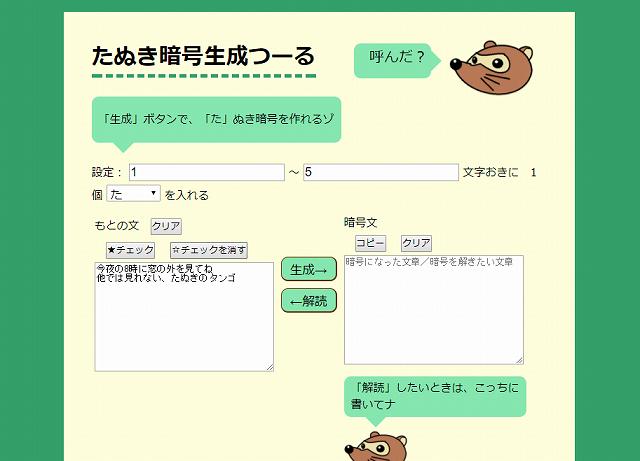
スクリーンショットです
文章を入力して、「生成」ボタンを押すと、指定の文字数おきに「た」が挿入されます。

挿入する文字は、「た」「タ」「他」、またはこれら全てからランダムに、が選べます。

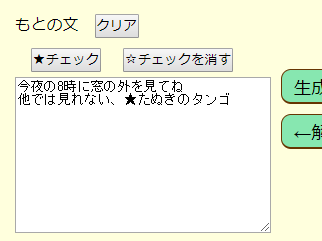
元の文章に、うっかり「た」を使ってしまっていないかは、「チェック」ボタンで調べることができます。

ちなみに例文は適当です。
裏話1
たぬきってどんな顔してたっけ、と画像検索していたら、こんなの見つけました。
かわいい・・・!!
あたたかいタヌキ pic.twitter.com/DUQRMqB9K4
— アタモト (@atamotonu) 2017年10月29日
裏話2
このツールを作る過程で学べた事と、製作時間のメモ。
★正規表現+置換
チェックの★マークを付け外しするために、超簡単なものを使いました。
gオプションを付けると複数検索できる、の意味が分かりました。
便利便利。
★フォームから入力を受け取る際のエラー対応
今回は、数値の入力に関して。
今回の数値の入力欄は、小数や負の数、ブラウザによっては文字も入力できちゃいます。
あと、「0~0」と入力されたときに、阻止しないとフリーズします。
そういった予想外の入力にどう返すかを考えました。
結局、parseInt+NaN判定+大小判定で、多少強引に片づけました。(そしてタヌキにエラーを説明させる)
★スタイルシートの整え方
これが苦手で、毎回あちこちぐるぐるいじってます。
一応、最初に紙に、レイアウトを手で書いてみたんですが。
結局途中で足したい要素・削りたい要素が出てきたりして、入力しては表示してみて、みたいになってました。
要素にidをつけまくったら楽ではありました。
レスポンシブ表示を作る感覚は、だいぶ分かってきた気はします。
あと、吹き出しを作るのは楽しかったです。
★製作時間
メインである「た」を挿入するプログラムに2日ほど、周辺のプログラムや見た目の調整を含めると1週間くらいでできました。
今の私はこんなレベルのようです。
さあ遊んでみよう
そんな感じです。




コメント