JavaScriptで、初心者なりにタイピングゲームを作りましたが、このとき「出題リストはメンテナンス性が良くないといけない」と考えてました。プログラムの細かい内容を思い出さなくても、足したり引いたりが簡単にできて、新しいファイルを作る手間も少ないのが最高です。
問題じたいを入力するのは手で打つしかないとして(これも漢字を入れれば仮名は自動で入るような方法がありそうですが)、そのあとデータの体裁を整えるのは、なるべくラクに済ませたいです。
作るものがプログラムである以上、ある程度めんどくさいのは避けられないですが、色々とやりようはあるはずなのです。
というわけで、親指タイピングサイトの「基礎練習」を作った方法の覚え書き。
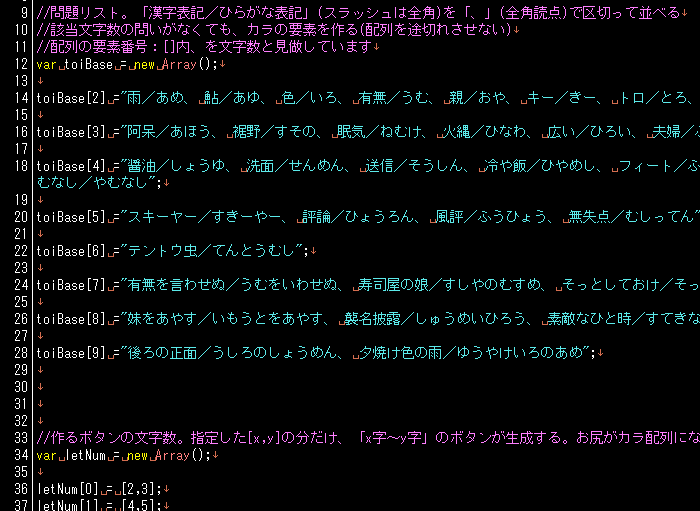
JavaScriptファイルにはこうやって書き込みます
まずは完成形のイメージ。全て手入力でも作りやすいよう、工夫したつもり。

・配列「toiBase」へ、要素番号と出題の文字数が合うように、問題リストを入れます。
・問題リストは、「席/せき、天/てん」のような感じで、全角スラッシュと全角読点で区切りながら書きます。
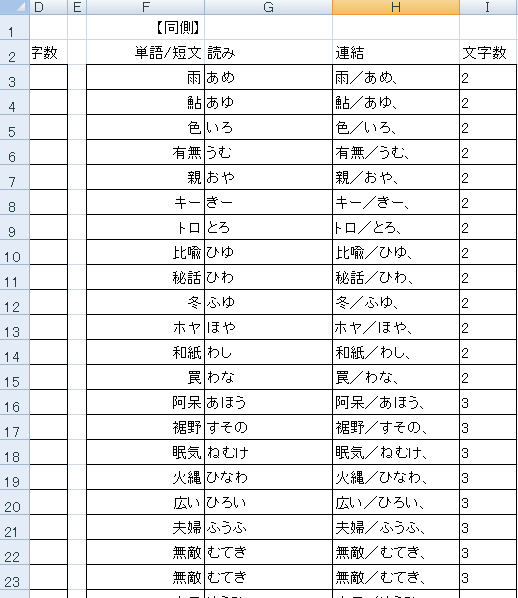
出題リストの原本はエクセルファイルにしました
問題リストは、つまりデータの塊なので、Excelでの管理が超便利です。
文字数で並べ替えができて、漢字表記とかな表記の連結がしやすくて、どんな単語を入れたか眺め回すこともできます。あ、「無敵」がダブってる。

・自分で入力するのは、漢字表記とかな表記だけ。
・3つ目のカラムに、漢字とかなを「/」で繋げて「、」を付けるように、TEXT関数の式が入っています。
・文字数のカラムは、LEN関数で、かなの文字数を数えています。
連結したものを、エクセル上でずらりと繋げられればすごく良いのですが、そんな関数は無さそうでした。(Excel2016以降なら、TEXTJOIN関数が良さそうなんですが、うちのは2007)
なので、もう一工夫。
HTMLファイルを使って連結します
HTMLソース上での改行は、ブラウザで表示すると半角スペースに置き換わり、改行されなくなります。これを利用します。
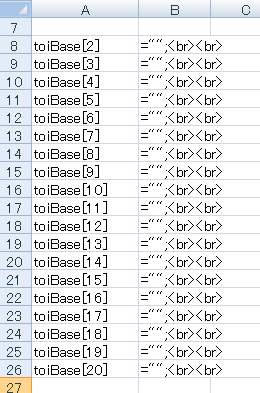
まず、エクセルで「toiBase」の原本を用意します。オートフィルで一発。

次に、テキストエディタで、適当なHTMLファイルを用意します。
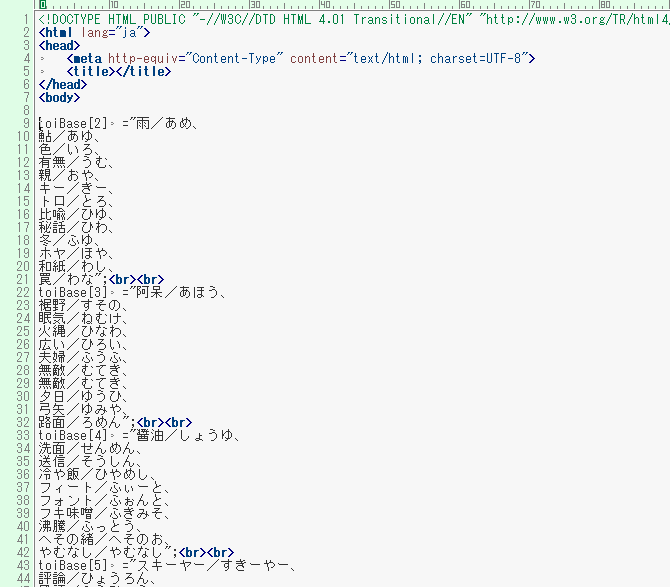
このHTMLファイルへ「toiBase」の原本をコピペし、さらに出題リストを「””」の間へコピペしていきます。
最後に、リストお尻の読点と改行を削除します。ここだけは少し面倒です。
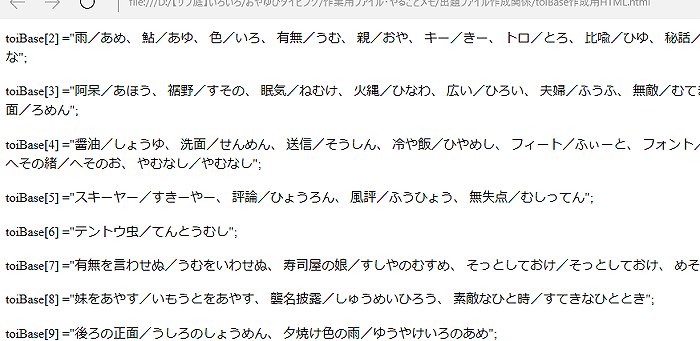
作業が終わると、こうなります。↓

HTMLファイルを保存してブラウザで開くと、あら不思議。きれいに連結されました。

JavaScriptの出題ファイルに、まるっとコピペして完成です。

漢字表記の頭に半角スペースが付きますが、これはプログラム的には影響のない部位です。というか、この半角スペース、ゲームを動かす際には無視されてる気もします。どちらにしろ影響はなし、ということで。
操作の手順は多いですが
こまごました区切り記号やダブルクォートなど、脇役なモノたちを一切自分で入力しなくて良いので、だいぶ楽ちんです。
もっと良い方法があれば、後学のためにぜひ教えてくださいm(_ _)m
そんな感じです。
Excel、この本がやっぱり便利です↓




コメント