Javascriptをしばらく触っていなかったので、リハビリ&勉強のためにテトリスを作りました。はじめてのcanvas要素!
WEB上に公開されていたレシピ(ありがとうございます!)を見ながら作って、多少改造して、
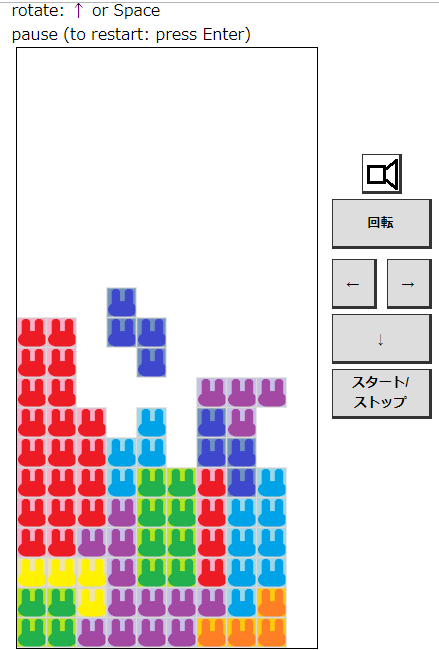
画像の乗せ方を練習がてら、ブロックをウサギにしました。
作り込みは雑いです、と一応おことわりしておきます。(テトリスとして作り込むのが目的ではないので)
スマホだと操作ボタンが小さくてやりづらいかもしれないので、タブレットまたはキーボード入力がおすすめです。
元のレシピはこちら。
【JavaScript】200行で作るテトリスのレシピ【HTML5】 by おっ立ち野郎
効果音はここの。
効果音ラボ
裏話です
※この記事にソースコードは出てきません。(編集が面倒になった)
気になる方は、うさぎテトリスのページに行って、直接ソースをご覧くださいm(_ _)m
昨年ひよこつつきを作って、ゲーム作りをdiv要素で頑張るのは限界があると思いました。(やり方次第なのかもしれませんが・・・)
あんなふうにヒヨコが沢山出てきて、それぞれ動くようなゲームを作るには、考え方から変えないと無理があるんでないの、とも思いました。
で、とりあえずcanvas要素が気になるわけですが、未知すぎるし、集中力も切れてくるしで、半ば放置になっていました。
でも取り掛かってしまえば早かったんです。
元のレシピから変えた部分
テトリスのレシピは、ただ写経するだけでなく、ざっと以下の点を変更しました。
・キー入力を”keycode”ではなく”key”で受け取る(現在推奨されている)
・キーイベントキャンセル(上下キーでスクロールするのを防ぐ)
・中断機能追加
・ゲームオーバー時の動作変更・音追加
・画面上部にメッセージ表示を追加
★ブロックをウサギに変更
・4行消しの音を変更
・スマホ用操作ボタン設置
・音のON/OFFボタン設置
・CSS手入れ
イチから調べたのは、ブロックをウサギにする部分だけです。(画像を取り込んで使う)
他は知ってる・作ったことのある事柄と、レシピを写経する中で分かった事柄で実装できました。
ゲームを作ってみて見えたこと
実際に手を動かすと、腹落ちしたことが色々ありました。
回転できるか判定する考え方や、地面に付いたブロックを固定する処理、
canvas上でアニメーションを動かす仕組み。
裏で走っているプログラムは、分岐や比較をうまく使うことで動いていて、難しい関数はほとんど使われていません。
難しいのは、ゲームを動かす理屈を、いかにプログラムに落とし込むか・・・の部分です。で、それをいかにシンプルに書けるか。
これは今回は、レシピを見ることで楽をさせてもらいました。
今回一番の収穫だったのは、「アニメーション簡単だ」と思えたことです。
canvasでアニメーションを表示する方法は、分かってしまえば単純でした。
色々なパラメーターや、for文の入れ子が面倒なだけです。
こういう所でライブラリが便利なんだな、ということも実感として分かりました。
canvasが分かった気になったので、次に作るもの
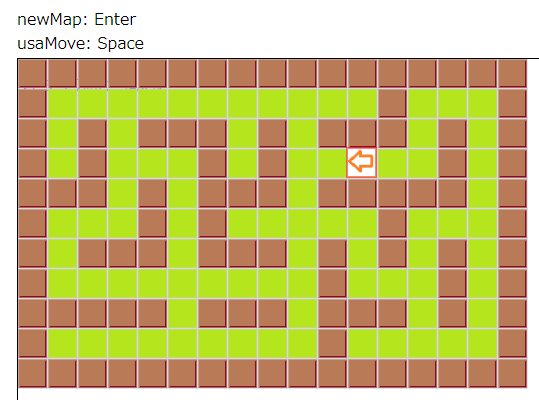
次にはこんなものを組んでます。
迷路状のフィールドをキャラクターが進んでいくやつ。
単語のかかれたブロックが道を塞いでいて、タイピングするとブロックが消えてゴールまで行ける! みたいなやつ。
まずは迷路の生成から始めて、ひとつずつ進めています。(←ライブラリを勉強する気がない奴)

少なくとも、親指シフト入力のシステムとくっつける手前まで、勢いで作ってしまいたい! と思っています。
うさぎをつかまえろ! を作っていた一昨年と比べると、だいぶ遠くへ来ました。
やってみる → うさぎテトリス




コメント