暑さのあまり変なもの作り始めました、文月です。
GIFアニメ、いっぺん作ってみたかったんです。思い立った日が吉日。
(写真は旦那のカメラから拝借しました)
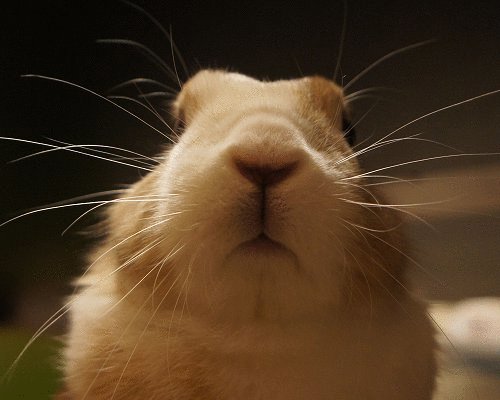
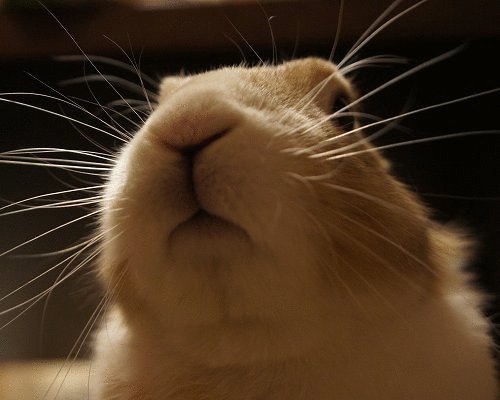
その1
0.3秒の間隔で鼻ピクします。

ファイルサイズ 218KB
元の画像のサイズ 20+18=38KB
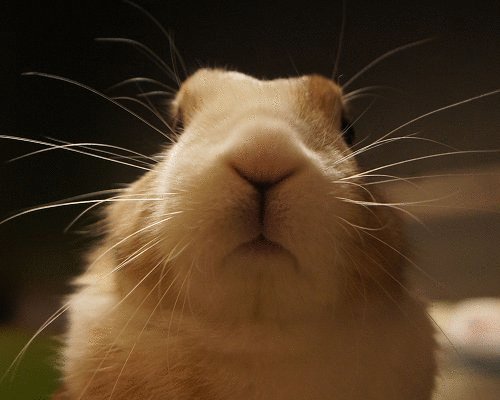
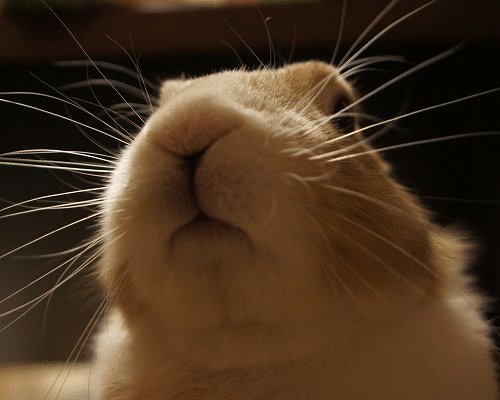
その2
上から目線バージョン。0.5秒間隔。

ファイルサイズ 253KB
元の画像のサイズ 28+27=55KB
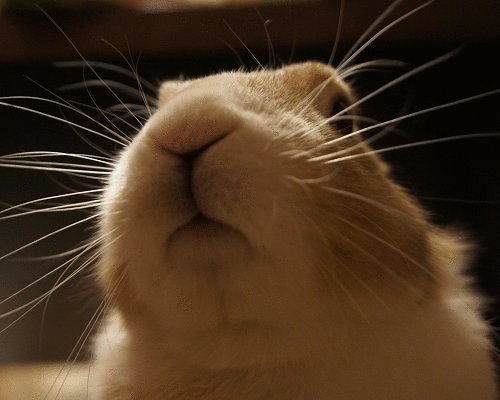
その3
写真が多いバージョン。5枚を0.1秒間隔で切り替えています。

ファイルサイズ 645KB
元の画像のサイズ 29+30+31+30+30=150KB
満足した
コマ数が多いと滑らかで面白いですね。(完全に親ばか目線)
いちど作る経験をしておけば、この先どこかで生きるはず!
それにしても、元の画像サイズに対して、出来上がったアニメーションファイルのサイズが大きすぎます。写真をアニメ化するには、GIFアニメは向いてない! とも思いました。
そもそもGIFって、色数の少ない単純な画像に向いてる形式です。複雑な画像だとファイルサイズが膨れ上がります。
で、JPEG形式の写真をアニメーション化する際には、まずGIFに変換するはずで、そのときファイルサイズが増える、と。・・・これ常識??
以上です。
関連記事

うちのうさぎ、悪事編~JavaScriptでGIFアニメっぽいのを作った
JPEG画像をGIFアニメにするとファイルがでかくなる、と学んだので、こんどはJavaScriptを使ってみました。 素直に動画を撮れって?・・・
参考情報
GIFアニメ作成ツールはこちらを使わせていただきました。
GIFアニメ(アニメーション)作成|バナー工房
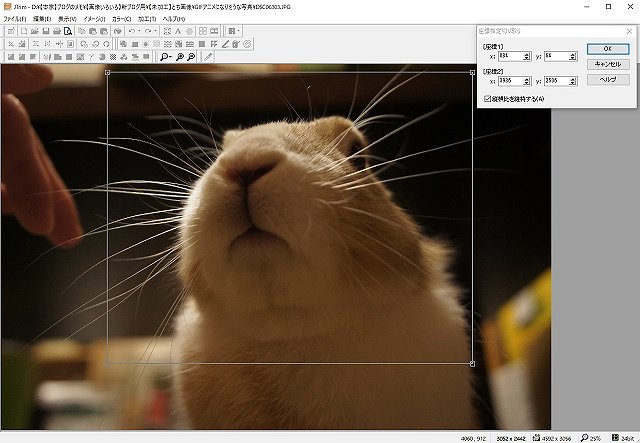
画像の切り抜きは、フリーの画像編集ソフトJTrim(ジェイトリム)が便利でした。イメージ>座標指定切り抜き を使うと、前回切り抜いた座標を覚えててくれます。
起動が速くて動作も軽々です。




コメント