プログラミングの動画学習サービス「ウェブカツ!!」に、女性割引で入部して1ヶ月半たちました。
ついに! 会員登録や投稿をするようなwebサービスを、本格的に作る勉強が始まりました! わーい!
前の記事▼
【ウェブカツ!! 開始1か月】プログラミング学習定時報告【PHP、MySQL、ネットワーク・サーバー】
・まず「青空庭園」用を書く(この記事)(プログラミングを知らない家族とかを想定)
・↑を下敷きに、はてなブログ用に要件を合わせ、プログラミングを知ってる方・興味のある方を想定して編集する(今回分はこちら)
4月前半の勉強記録
まずは、ツイッターに書いた勉強記録をまとめます。
サラッと流し見程度でどうぞ。
(Twitterでは、ウェブカツの「本科」と「補足」を分けて書いていますが、この表では合算しています)
| 日数 | 日付 | 時間 (ウェブカツ) |
時間 (自主練) |
内容 |
| 31日目 | 3/30 | – | 1.5 | WEBサービスもどき PHPフロー書き、コード書き |
| 32日目 | 3/31 | 0.25 | 1.75 | WEBサービスもどき データベース作成、ユーザー登録作成、ログインページ途中 |
| 33日目 | 4/1 | – | 3 | WEBサービスもどき ログイン、ログアウト、マイページ、掲示板 |
| 34日目 | 4/2 | – | 2.5 | WEBサービスもどきのCSS |
| 35日目 | 4/3 | – | 5 | 手持ちタイピングサイトの改装作業 |
| 36日目 | 4/4 | – | 2.5 | 手持ちタイピングサイト 改装作業仕上げ・アップロード |
| 37日目 | 4/5 | – | 1.25 | CSSレイアウト練習問題 |
| 38日目 | 4/6 | 1.5 | – | WEBサービス部 L1~6視聴+リンク先の記事 |
| 39日目 | 4/7 | 2.75 | – | WEBサービス部 L1~6 ノート取り・DB作成 |
| 40日目 | 4/8 | 1.75 | – | WEBサービス部 L7~10視聴 |
| 41日目 | 4/9 | 1.25 | – | WEBサービス部 L11~14視聴 |
| 42日目 | 4/10 | 1.5 | – | WEBサービス部 L15~19視聴 |
| 43日目 | 4/11 | 1.25 | – | WEBサービス部 L20~23視聴 |
| 44日目 | 4/12 | 1 | 0.5 | WEBサービス部 L24~25視聴 |
| 45日目 | 4/13 | 0.5 | – | WEBサービス部 画面モックダウンロード、Brackets(テキストエディタ)インストール |
| 31~45日目まとめ | 11.75 | 18.0 | 作ったもの:WEBサービスもどき 「親指タイピング」改装 CSSレイアウト練習 WEBサービス部1周目終了 (途中から視聴のみ) |
|
| ウェブカツ!!開始 からの総計 |
42.5 | 43.25 | ||
※38日目(4月6日)に本入部から1カ月たち、次の部活「WEBサービス部」が解放されました。
詳しい学習内容
自主練
今期の前半は、受講制限に引っかかってたため、引き続き自主練してました。
WEBサービスもどき作成
PHP・MySQL部までに学習した内容を使って、何か作ってみたくて作りました。公開はできないシロモノです。(元々完成させるつもりの物ではありませんでした)
メール送信フォーム、ユーザー登録・ログイン・ログアウト、掲示板(書き込めない)、が含まれています。
トップページのレイアウトは、HTML・CSS部入門でやった内容のおさらいです。
うん、遊んだ。
プログラミング日記 34日目
【自主練 本日2.5h/累計34h】
webサービスもどきのCSS
消化不良の部分もありますが、だいたい出来た!(トップページは別に書いてたネタを適当にはめたので、内容が浮きまくり😇)(まあ練習だし)
【#ウェブカツ 本科0h/補足0h/累計31h】#女性割引 #fumizukicode pic.twitter.com/Fhysf5IyzZ
— 文月@ウェブカツ2年生 (@fumizuki_k) April 2, 2019
「親指タイピング」の改装
ウェブカツを始める前から運営しているタイピングサイトの改装作業。
これもがっつりプログラム書いてるんだし、と思って自主練に含めてしまいました(爆)
macで遊べるように改造したのと、ご意見箱を設置しました。
サイト → 親指タイピング
mac対応は、以前から電器屋のデモ機とか触って準備してたんですが、いざ自分がmacを手に入れると、開発速度が全然違いました。
macお仕着せのブラウザ(Safari)以外に、ChromeやFirefoxを試せたのも良かったです。それぞれ動作が違った・・・
ご意見箱の制作は、ウェブカツで勉強したメールフォームの知識が役立ちました。
これがなかったら、mac対応と同時公開はできなかったんじゃないかと。
プログラミング日記 36日目
【自主練 本日2.5h/累計41.5h】
手持ちのタイピング練習サイトの改造が完了しました、ばんざい🙌
mac対応と、ご意見箱の設置ができました
サイト → 親指タイピング(https://t.co/EE5TKlFGfo)【#ウェブカツ 本科0h/補足0h/累計31h】#女性割引 #fumizukicode pic.twitter.com/gyFB112Dw1
— 文月@ウェブカツ2年生 (@fumizuki_k) April 4, 2019
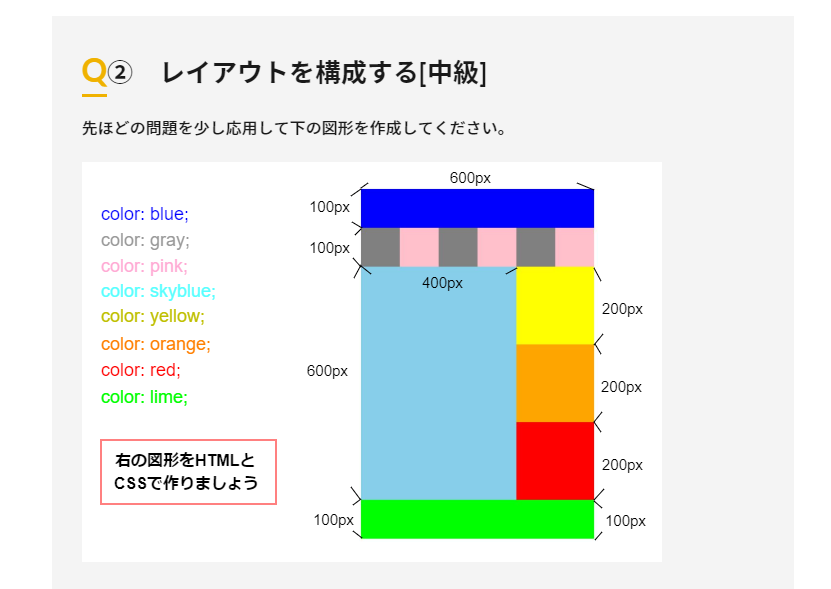
CSSレイアウト練習問題
ウェブカツの先輩受講生の方が、Twitterで紹介されていた問題をやってみました。
[初心者向け練習問題] HTMLとCSSでレイアウトを構成する|FirstLog

中級・上級とやってみて、これくらいなら出来るようになってきた、という実感が持てました。
実際のウェブサイトに応用する感覚は、まだまだ弱いですが。
WEBサービス部
待ってましたのwebサービス部! 本入部から1か月後、4月6日に解禁となりました。
この部では、「フリーマーケット」のwebサービスを、一通り作ります。
PHP・MySQL部では、簡略化したユーザー登録などを書いてみて、まずは基本を押さえましたが、ここでは実用に耐えるようなプログラムをがっつり書きます。
ウェブサイトの中でも、「サービスを提供することで収益を上げること」を目的としたものが「webサービス」です。
商品を売る、利用料をいただく、サイトに広告を貼る、など収益を出す方法は色々あります。
先ほど出てきた私のサイト「親指タイピング」も、webサービスに当たります。(広告で収益を出しています)
このブログも、記事で情報を提供して、広告料や商品仲介で収益を出す、という意味ではwebサービスです。
ただ、サービスとは言っても、ごく初歩的なものです。
たとえば利用料をいただくような仕組みにするためには、どうしてもユーザー登録周りの技術が必要になりますが、そこまでは出来ていません。
利用料までは行かなくても、タイピング練習サイトなら記録の保持やランキングがあったら嬉しいものですが、それも今はありません。(タイピングゲームに額縁付けただけ、みたいな状態です)
ランキングができるようになるには、ユーザー登録機能や、データベースを使った情報の管理など、基本的なwebサービスの技術が必要になります。私が独学で行き詰まった部分であり、WEBサービス部でしっかり学ぶ部分です。
ゲーム作れるだけではなかなか商売にはならない、ということですね。
WEBサービス部(1周目) 内容と雑感
いやWEBサービス部、Twitterで色々なうわさは聞こえてましたが、大変ですね!
まずは集中して1周「視聴する」だけで、1週間かかりました。(ちなみに25レッスンあります)(正確には、最初の6レッスンだけ手を動かして、7以降が視聴のみ)
何とも、濃いです。
最初は、本当に何もない所から、どんな機能が必要か? どんなページが必要か? と考えていきます。
動画ではサラッと2本で解説が終わりましたが、実際の開発では、ここはみっちり時間をかけて固めるべき部分なのかと思います。
次に、サービスで使うデータを保存するにあたり、どんな表を作るか考えます。作成日時とか更新日時とか、あまり意識しないような項目もきっちり洗い出します。
固まったら、データを保存するためのデータベースを作ります。
以上が終わったら、あとはひたすら実装です。画面を作って、裏側を作ります。
最初のペラッと1枚の、裏側の処理が何も入ってないwebページから始まって、
途中でどんどん別ファイルにくくり出したり、細かい所を手直ししたり、
動画で解説してくれている顧問の、思考回路をなぞっているようで興味深かったです。勉強にもなります。
2周目は、「ここ初めて」「ここ弱い」と思う所を中心に、手を動かして写経していきたいと思います。10日はかかるだろうなー。
全体の雑感・あとがき
WEBサービス部が始まるまでに、自主練でwebサービスもどきを作ったり、「親指タイピング」を改造したりしましたが、良い予習になったと感じました。
自分が出来ること・出来ないことをハッキリ意識しながら、WEBサービス部の1周目を見られたと思います。
たとえば私が何ともなく出来ることは、HTMLのヘッダー・フッターを別ファイルにしておいて繋ぎ合わせることや、PHPでよそのファイルを呼び出すこと。
明らかに初めてなのは、データベース周り全般。動画で説明されたロジック(処理の流れ)も、分かったり分からなかったりしています。
大穴はCSS(爆) 指定された簡単なレイアウトを組むことは出来るようになってきたので、あとは練習あるのみ、だとは思うんですが、どうにも裏側の仕組みが楽しくて、後回しにしてしまってます。時間の空くような勉強方法はイカン、って散々言われてるというのに(汗)
そのうちお尻に火がついて、「サイト模写!」「WEBデザイン!」と必死になり始めると思います。
ともかく4月後半は、データベースやPHPを相手に、ひたすら手を動かす時期になりそうです。
ウェブカツ!! 公式サイト▼
初心者向けオンラインプログラミング学習スクール「ウェブカツ!!」
前の記事▼




コメント