昨年ワードプレスで「餅つき機で餅を作るためのサイト」というミニサイトを作りました。
このサイトは、当初は「Luxeritas」というテーマを使っていましたが、先月、他の手持ちサイトと同じテーマ「Cocoon」に変えました。
「Cocoon」テーマが好きなのと、統一することで管理が楽になりたいのが理由です。
「Cocoon」はブログを想定したテーマですし、そもそもワードプレス自体も、ブログに使いやすいシステムです。
それでも、やりようでミニサイトみたいにできた(と思う)ので、覚え書きです。
細かい実装方法というより、考え方のメモが主になります。
やりたかったこと
ブログと違って意識したのは下記の事柄です。
■「新着記事」は要らない(基本的に古びない内容だし、そんなに記事も増えないから)
■サイトトップページは、新着記事一覧ではなく「ご案内」的な内容にする
■記事下の「前の記事/次の記事」は要らない。代わりにカテゴリーや関連記事のナビを手厚くする
■ナビゲーションとして以下をやりたい:
カテゴリーとタグクラウド必須
人気記事も表示したい
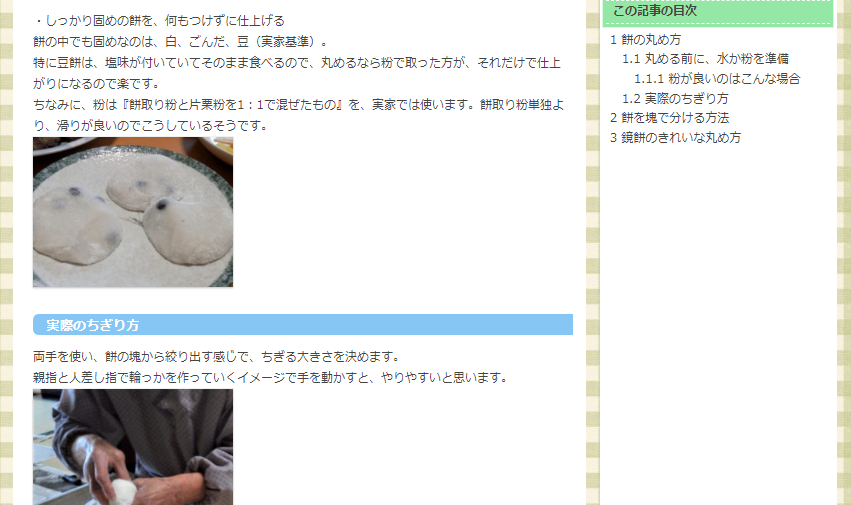
サイドバーに目次(スクロール追従)
サイトマップ(全記事一覧)のページを作る
記事下の関連記事のカスタマイズ
やったこと
どのように導入していったか、実装の簡単な順に書いていきます。
※この作業をしていた時のシステムバージョンは、WordPress4.9.8/Cocoon1.4.0.2 です。(アップデートで項目名など変わるかもしれません)
テーマで設定
Cocoonで設定できるものを、まずやります。
■「前の記事/次の記事」は要らない
Cocoon設定 > Cocoon設定 > 投稿 > ページ送りナビ設定 > ページ送りナビを表示する のチェックを外します。
■人気記事を表示
Cocoon設定 > アクセス集計 > アクセス集計の有効化 にチェックを入れます。
そして、外観 > ウィジェット で、人気記事ウィジェットを置きます。
今回は、サイドバーとトップページに「人気記事」を置きました。
トップページに表示するには、固定ページのH2の上にウィジェットを置いて、トップでのみ表示するよう指定しました▼

■カテゴリーとタグクラウドを表示
これもウィジェットで表示しました。サイドバーと記事下に。
記事下は、読み終わった人が迷わないようにと思って置いています。

プラグイン導入
サイトマップのためにひとつ、目次を表示するためにもうひとつ入れました。
PS Auto Sitemap
■全記事一覧のページを作る
ことが出来るプラグイン。
PS Auto Sitemap|WordPress.org
PHPをいじっても出来そうなんですが、やる気が足りないので、ひとまずプラグインで実装しました▼

プラグインの最終更新が3年ほど前なので、互換性の問題がいつ出てくるか? とか気にはなりますが、その時はその時で。
Table of Contents Plus(TOC+)
記事上部に目次を表示するだけなら、Cocoonの機能でできます。
が、サイドバーに表示する機能はないので、そのために入れました。
こちらも3年以上更新されていないので、了承の上・・・
Table of Contents Plus|WordPress.org
■サイドバーに目次
TOC+ウィジェットを、サイドバースクロール追従領域に置き、投稿ページでのみ表示するよう指定します。
これに伴い、H2上の目次も、CocoonではなくTOC+で表示することにしました。
Cocoon設定 > 目次 > 目次を表示する のチェックを外し、テーマでの出力を停止します。
(CocoonとTOC+で出力されるタグが違うため、別々に出すと、目次の項目クリック時のジャンプが飛びません)
それからCSSをいじって、TOC+で出してる目次の表示を、使用スキンに合わせました。
TOC+のCSSは読み込ませず(基本設定 > 上級者向け に項目あり)、スキンを参考に子テーマに書きました。
スキンによっては、サイドバーの目次に対応していないので、CSSの調整は必要になります。
■サイトトップページに、カテゴリー一覧を表示
TOC+は、ショートコードでサイトマップも出せます。表示できるのは、固定ページとカテゴリーの一覧です。
これをカテゴリーだけ出すように設定して、サイトトップの固定ページに表示しました。
カテゴリーウィジェットよりも、前後に字が書けたりして自由度があります▼

テーマを改造
■記事下の関連記事のカスタマイズ
これ、「同じカテゴリー」「同じタグ」それぞれ出したいんです。
Cocoonデフォルトだと、どちらか片方を選ぶ事しかできないんですが。
これはテーマのファイル(PHPスクリプト)をいじれば出来そうですが、やる気がいったん尽きたので宿題です。
今は同じカテゴリーの記事だけ表示してます▼

あとがき
以上のような感じで、1年越しでサイトの姿が固まりかけています。
ちなみにJavaScriptは触らないで済みました。
宿題が残ってるだけでなく、カテゴリー分けが今ひとつなのも気になってますが、サイトマップ用意したから許していただきたく・・・
ともあれ、
このサイトは夏以外の3シーズン、それなりの需要があるようで、作って良かったなあとほっこりしています。






コメント